
Pour créer un site ergonomique et performant
Pourquoi et comment utiliser des wireframes ?
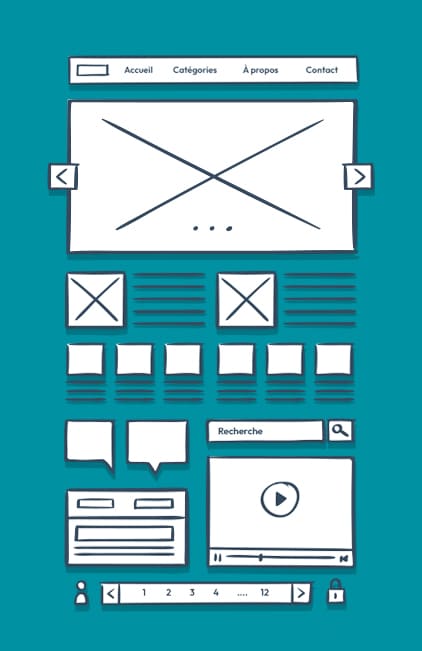
Le terme « wireframe » évoque une maquette dite « fonctionnelle », c’est-à-dire qu’elle permet de visualiser la mise en page finale du site, sans pour autant nécessiter de réels contenus images ou textes. Le wireframe permet de coucher sur le papier une première version de votre site, qui pourra permettre de déceler des problèmes ergonomiques ou l’absence de certains contenus, de manière à éviter au maximum de futures pertes de temps.
Anticipez des problèmes de mise en page
Le principal atout des wireframes consiste à visualiser en avance la mise en page d’un site, tout en économisant une grosse partie du travail lié à l’ajout de contenus. Les textes seront ainsi remplacés par des lignes ou du Lorem Ipsum, et les images par des encadrés vides mais dont les dimensions seront assez proches ce que l’on prévoit d’y mettre au moment de sa réalisation.
De cette manière, vous pourrez rapidement vous rendre compte des informations manquantes (Espace de vente ou de contact, mise en avant d’un argument clé, textes de référencement…) mais également d’anticiper de potentielles incohérences vis-à-vis du parcours utilisateur. Vous permettant d’économiser de nombreuses heures de travail au moment du développement de votre site, que vous choisissez de le créer par vous même, ou que vous fassiez appel à un prestataire.
En effet, il vous sera toujours bien plus rapide de corriger un wireframe dessiné à la main ou réalisé sur un logiciel tel que Photoshop ou Adobe XD, plutôt que de revoir entièrement la disposition des éléments présents sur une page web. Dans le cas ou la personne à l’origine du Webdesign est différente de celle ayant pour tâche de réaliser le développement du site, un échange rapide entre ces deux personnes permettra de faire ressortir les problèmes d’éventuels problèmes techniques à prévoir sur la base de la mise en page proposée, notamment en ce qui concerne l’adaptation des contenus sur différents formats (Ordinateur, tablette, smartphone).
De manière générale, les quelques heures dédiés à la réalisation d’un wireframe préalable vous feront probablement gagner des dizaines d’heures futures en ce qui concerne des projets web conséquents. Et parfois, pourra vous permettre d’économiser sur budget de réalisation à prévoir, en fournissant à votre prestataire un modèle « pré-validé », lui évitant de vous facturer un certain nombre d’heures pour compenser des corrections inattendues.

Conservez des formes et légendes cohérentes
On peut parfois être tenté d’inclure le maximum d’information dans son wireframe, notamment lorsqu’il est destiné à une autre personne, de manière générale, privilégiez plutôt une mise en page simple et épuré au maximum, quitte à y intégrer des puces numérotés qui vous permettront de compléter le tout avec quelques paragraphes de texte pour détailler vos idées et choix de mise en page.
Si vous préférez travailler sur papier, utilisez des formes barrées pour les contenus visuels et des lignes droites pour les textes, quitte à faire varier l’épaisseur de vos lignes pour indiquer un titre ou une variation de la police (Taille et gras notamment). Les boutons pourront être de simple rectangle allongé, et les vidéo un encadré doté d’un triangle comme il est d’usage de les représenter.
Dans le cas ou vous préféreriez travailler sur un logiciel (Photoshop, Illustrator ou Adobe XD par exemple), la manière de représenter vos futurs contenus sera à peu de chose près la même, vous pourrez néanmoins utiliser des textes en Lorem Ipsum (généré aléatoirement) afin de simuler la présence de texte. Ces outils auront pour avantage de vous donner une plus grande flexibilité de création et de modification, vu qu’il sera plus simple de déplacer un certain nombre d’éléments d’un coup, là où ce sera plus complexe de le faire à partir d’un schéma papier. Gardez néanmoins à l’esprit que ces logiciels peuvent demander des dizaines (voire centaines) d’heures pour être maîtrisés, et qu’il vous sera sans doute plus simple d’utiliser une feuille A4 et un crayon dans le cas ou vous ne prévoyez pas de faire de la création de site internet votre métier.
Utilisez des codes de mise en page qui font sens pour vous
Peu importe la manière dont vous représenterez les pages de votre futur site, adaptez vos wireframes et leurs codes graphiques à l’utilisation que vous en ferez. L’essentiel étant qu’ils restent clairs pour vous, même en retravaillant dessus après des semaines de pause. Dans le cas où vous seriez amené à les partager avec une tierce personne, vous pourrez toujours prendre le temps de les lui décrire par téléphone ou à l’occasion d’un rendez-vous direct.
Créer des wireframes est un exercice qui peut sembler complexe, mais c’est une excellente manière de définir les grandes lignes de votre site internet, à la fois du point de vue graphique, mais également en ce qui concerne le parcours utilisateur que vous souhaitez mettre en place. C’est un bon moyen d’anticiper les contenus textes et images que vous devrez prévoir, de manière à regrouper l’intégralité de ces éléments avant même d’entamer le développement de votre projet web.
Inspirez vous de sites déjà existants, retravaillez et combinez les différentes dispositions qui vous semble cohérentes et gardez toujours à l’esprit votre domaine d’activité et ce pour quoi vos futurs utilisateurs viennent sur votre site ! À vos crayons !