
Économisez sur le poids de vos pages web
Compressez rapidement vos images jpg et png
Le redimensionnement et la compression des images à destination de site internet est devenu un incontournable en termes de mise en page web. Aujourd’hui la plupart des algorithmes accessibles en ligne vous proposent un gain de poids allant de 40% à 90% et sans aucune perte de qualité. Une prouesse technique qui permet dans de nombreux cas d’alléger un site internet et d’améliorer ses performances techniques, notamment en ce qui concerne les temps de chargement.
Tous vos outils d’optimisation d’image sur un seul site
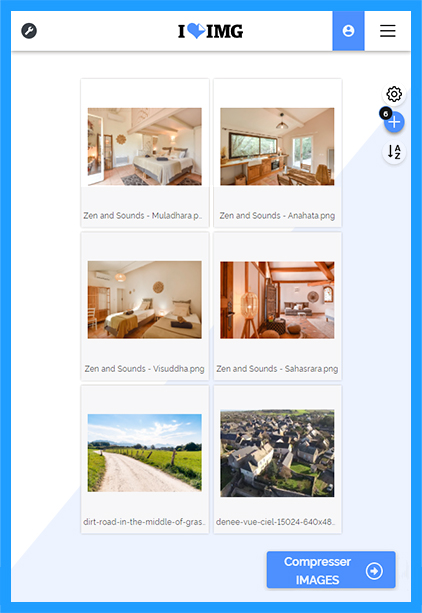
Bien qu’il en existe d’autres, (tinyjpg.com, compressjpeg.com…), iloveimg.com est sans doute la solution la plus complète existante à ce jour. Permettant de redimensionner et compresser rapidement ses images via un seul outil et pour un maximum 30 images en même temps avec la version gratuite, ce qui donne déjà une certaine marge de manœuvre.
En plus de la compression d’image, I Love IMG vous propose des outils vous permettant de recadrer vos images, de convertir plus de 8 formats différents en JPG, de les faire pivoter et même d’y ajouter un filigrane dans l’optique de prévenir toute utilisation non autorisé de vos images. Un large panel d’outils qui conviendra autant à des professionnels qu’à des utilisateurs moins réguliers.
Ci-dessous, retrouvez les trois outils indispensables pour modifier un grand nombre de fichiers image en un minimum de temps grâce à I Love IMG :
Si vous êtes un professionnel avec des centaines d’images à compresser chaque jour, vous pouvez vous tourner vers la version premium de I Love IMG, qui vous permettra de modifier jusqu’à 120 images par tâche.
Ou optez pour le plugin Photoshop de tinypng.com de manière à automatiser la compression de vos exports. Soit après la retouche d’une unique photo, soit pour compresser des centaines (voir milliers) d’images en le couplant à un script Photoshop.

Les bonnes pratiques pour vos images web
En dehors du fait de compresser l’ensemble des images à destination d’une plateforme web. Si vous travaillez sur votre propre site internet, il existe une multitude de bonnes pratiques vous permettant d’économiser sur le poids de vos pages et de réduire leur temps de chargement :
Redimensionnez les images pour leur taille maximum. Il est en effet inutile d’importer une image de 2000 pixels de long si vous l’afficher ensuite à 400 pixels. Tentez toujours de vous rapprocher au mieux de la taille d’affichage prévue, vous pourrez alors aisément diviser par 2 ou 3 le poids de vos différents fichiers, sans aucun impact visuel.
Globalement, ne dépassez pas 1920 pixels de large et 1080 pixels de haut quelque soit l’image utilisée. Il s’agit de la résolution actuelle de la grande majorité des écrans. En dehors des images qui doivent pouvoir être zoomées, il ne sera pas nécessaire d’importer des fichiers ayant une résolution supérieure à 1920×1080.
Pour les animations, privilégiez le Lottie au GIF lorsqu’il s’agit d’éléments compatibles avec un format vectoriel (Voir l’article dédié), vous diviserez alors par 5 ou 10 le poids final de votre animation, tout en bénéficiant d’une qualité et d’un framerate bien supérieur à un format GIF.
Activer un outil de Lazy load via des plugins tel que WP-Rocket ou Smush (pour le CMS WordPress), ce qui différera le chargement des image en dehors de la fenêtre navigateur, et vous permettra d’économiser un temps non négligeable sur le chargement des pages affichant une grande quantité d’images.