
Pour optimiser davantage votre site internet
Comment précharger des polices de caractères ?
Si votre site fait appel à des polices de caractères hébergées sur un site tiers, il y a des chances pour que celles-ci mettent un peu de temps à s’afficher lors du chargement de la première page visitée. Ce qui entraîne un désagrément pour l’utilisateur qui voit les polices de caractères s’actualiser au fur et à mesure, mais est aussi pénalisé par Google. Le CLS (Cumulative Layout Shift) est un critère utilisé pour juger la stabilité d’une page web durant son chargement initial en observant les transitions des différents éléments affichés. Les polices de caractères non préchargées peuvent ainsi impacter négativement votre score sur ce point, et donc de manière indirecte le référencement de vos pages web.
Lister les polices d’une page internet
Attention, demander à un navigateur de précharger des polices n’est pas une opération anodine, celà aura pour effet de retarder le chargement d’autres éléments et scripts présents sur votre page et il est important de ne pas en abuser. Un trop grand nombre de pré-chargements pourrait avoir pour conséquence de ralentir votre site, ce qui ne résoudrait en rien vos soucis de CLS.
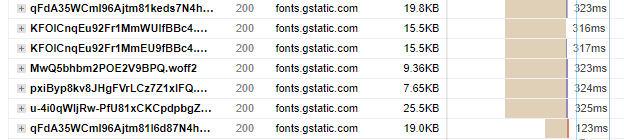
Pour lister les polices utilisées sur une page web, vous pouvez utiliser l’outil GTmetrix. Une fois votre test effectué, rendez vous dans l’onglet « Waterfall » et recherchez les lignes qui s’apparentent au chargement de polices.

Si vous n’arrivez pas lister efficacement les polices de votre site, tournez vous vers l’extension WhatFont sous Google chrome. En l’activant, vous pourrez alors cliquer manuellement sur les différentes polices de votre page pour en établir une liste complète.



Précharger des polices avec la balise <head> de son site internet
De manière générale et pour éviter d’alourdir une page web, privilégiez entre 3 et 8 variations de polices de caractères différentes pour une même page. Les variations prenant en compte les différences de « gras » et les versions « italique ». Une police de caractères pesant en moyenne entre 10kb et 50kb, le poids idéal pour l’ensemble des polices d’une unique page web devrait être entre 100kb et 200kb.
Une fois vos polices listées, faites en sorte de les réunir dans un unique dossier, de les convertir dans un format woff2 et de les uploader sur l’espace FTP de votre site internet.
Passé cette étape, ajoutez pour chacune des polices listées une ligne dans la balise <head> de votre site :
<link rel= »preload » href= »police1.woff2″ as= »font » type= »font » crossorigin>
<link rel= »preload » href= »police2.woff2″ as= »font » type= »font » crossorigin>
…
De cette manière, les polices en question feront partie des tout premiers fichiers téléchargés par le navigateur de votre utilisateur, avant même l’affichage du contenu de votre page, ce qui l’empêchera d’afficher une police de caractère par défaut le temps qu’il les récupère.
Précharger des polices Google font avec un plugin sous WordPress
Si vous utilisez le CMS WordPress et que votre outil de mise en page utilise des polices Googles font, vous pouvez utiliser le plugin OMGF, qui vous permettra en quelques clics de télécharger les polices utilisées et de les héberger en local (en plus de les précharger en priorité).
Pour celà, installez l’extension en question, rendez vous dans la page de configuration du plugin et sauvegardez une première fois l’ensemble des paramètres. Cela aura pour effet de scanner une première fois votre page d’accueil et de vous afficher les familles de caractères présentes dessus. Attention, il n’est pas conseillé de cocher l’ensemble des cases disponibles. Veillez à ne sélectionner que les variations présentes sur votre page (parmi toutes les versions « bold » et « italic »).
Une fois ce travail effectué et le cache de votre site vidé (dans le cas ou vous en auriez un), relancez un scan par GTmetrix, rendez vous dans l’onglet « Waterfall et assurez-vous que toutes vos polices font bien partie des tout premiers éléments chargés par le navigateur. Ce qui vous permettra d’une part d’éviter les « sauts » de police durant le chargement de votre page, et d’autre part optimiser positivement votre score CLS et le référencement de votre site.